Bienvenidos a la primera parte del ultimo tutorial donde explicamos cómo utilizar las herramientas básicas de nuestra tarjeta Ophyra. Ahora es momento de hacer uso de su pantlla TFT-ST7735.
Proyecto a realizar: Se realizará un ejemplo donde se desplegarán caracteres alfanuméricos y se realizarán efectos de movimiento.
Es necesario descargarse la librería para poder controlar la pantalla TFT-ST7735 de Ophyra. Haga click aquí para descargarlo.
Una vez ya creado nuestro proyecto (véase el tutorial preliminar de Crear un Proyecto para Ophyra), el siguiente paso es activar los recursos a utilizar.
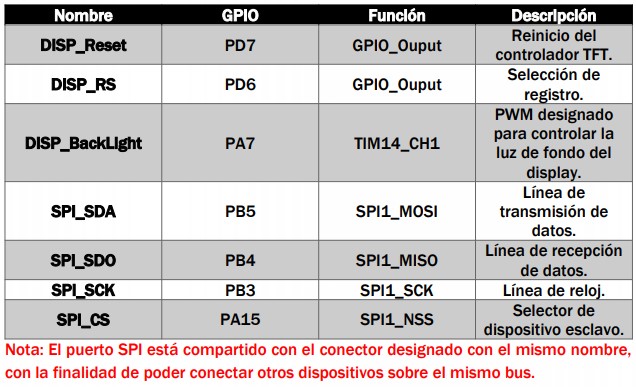
Paso 1. Si revisamos el Manual de Ophyra, en la sección “15. Pantalla TFT”, podremos observar una tabla con todos los pines necesarios para que la pantalla funcione.

Podemos observar que se utilizará un recurso de comunicación SPI, y el pueto requerido es el primero. Entonces, procederemos a activar nuestros recursos.
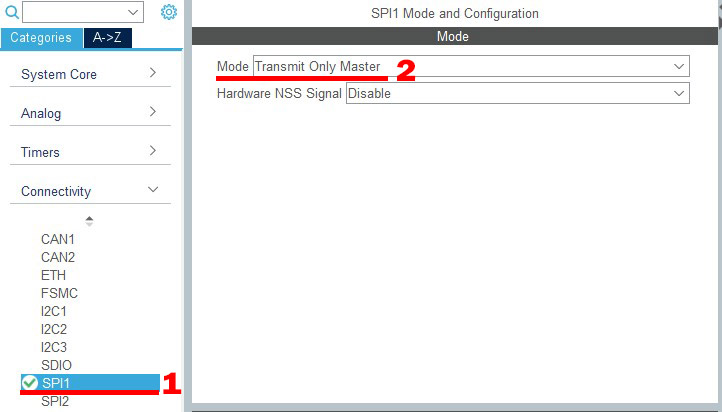
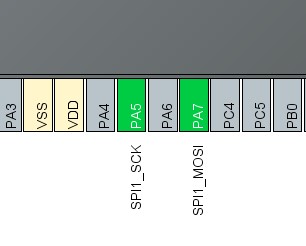
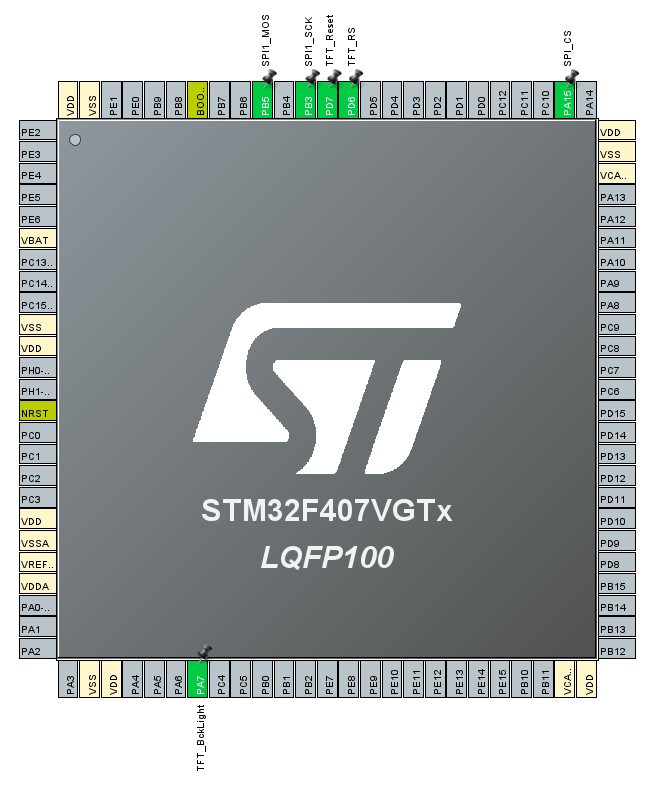
Paso 2. En la sección de la izquierda, entramos a Connectivity y activaremos el recurso SPI1. Al hacerle click ,se abrirá una sección para determinar el modo en que se trabajará, y en nuestro caso se selecciona Transmit Only Master. En el diagrama del chip del lado derecho se podrá observar que se han activado los pines PA7 (SPI1_MOSI) y PA5 (SPI1_SCK).


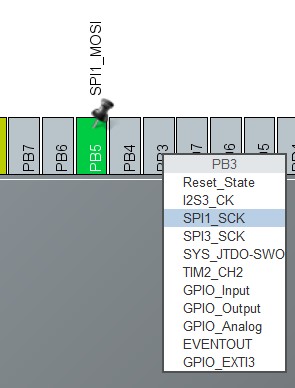
Al revisar la tabla mostrada en el primer paso, observamos que los pines deberían ser PB5 (SPI1_MOSI) y PB3 (SPI1_SCK). Deberemos cambiarlos manualmente al presionar en los pines que debemos asignar y seleccionar su función debida, como se muestra en la siguiente imagen.

Paso 3. Configuramos el resto de los pines PD7, PD6, PA7 y PA15 que requiere la pantalla como GPIO_Output. Ya que no habrá una retroalimentación de la pantalla, no será necesario activar el pin PB4 (SPI1_MISO).

En resumen, son 6 pines los que controlan la pantalla TFT de Ophyra:
Es necesario recalcar que los nombres deben respetarse tal y como se indicaron en la Imagen 5 y en la lista anterior, pues de lo contrario la librería no funcionará correctamente.
Si se revisa la Imagen 1, se puede observar que el pin que controla la iluminación puede configurarse con un PWM para controlar de manera gradual la iluminación. Para ello debe activarse el Timer 1 y ponerse en modo PWM al igual que el pin PA7 debe ser configurado como Canal 1 del Timer 1 (TIM1_CH1).
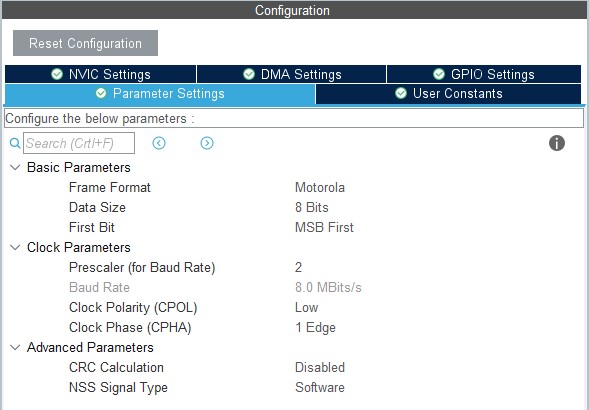
Paso 4. A continuación pasaremos a revisar la configuración del protocolo SPI.

Entre los parámetros a configurar, podremos observar los siguientes:
Nos cercioramos que las configuraciones estén debidamente activadas como se muestra en la Imagen 6.
Paso 5. Ahora es momento de generar nuestro código.
Si durante la creación de tu proyecto no llegaste a configurar el reloj de la tarjeta o a configurar los detalles del proyecto respecto a la generación del código, aún estás a tiempo.
Para sabér cómo hacer esas configuraciones, dirígase al tutorial preliminar de Crear un Proyecto para Ophyra y siga los pasos en Anexo 1: Configurar el reloj de la Ophyra y Anexo 2: Configurar los detalles el proyecto.
Para generar el código, basta con hacer clic en el botón de Guardar que se encuentra en la barra de herramientas en la parte superior. La interfaz cambiará y comenzará a cargar el código, así como se muestra en la siguiente imagen.

Antes de empezar a escribir nuestro código, deberemos agregar la librería TFT_Ophyra a nuestro proyecto.
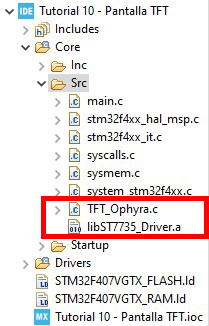
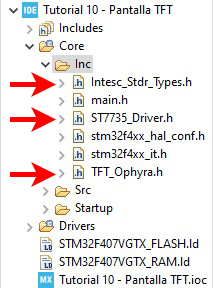
Paso 6. Nos dirigiremos al explorador de proyectos y desplegaremos la carpeta Core para poder visualizar las carpetas Inc y Src.
Ahora, en tu computadora deberás ubicar el archivo de la librería TFT_Ophyra que has descargado y luego hay que descomprimirla. Dentro, en la carpeta SRC encontrarás dos archivos: TFT_Ophyra.c y libST7735_Driver.a. Copia estos archivos directamente sobre la carpeta Src de tu proyecto, haciendo click derecho sobre éste y seleccionando la opción “Pegar”.

Ahora en la carpeta INC de las carpetas descomprimidas, encontrarás tres archivos: TFT_Ophyra.h, ST7735_Driver.h y Intesc_Std_Types.h. Hay que copiar también estos archivos y los pegaremos esta vez en la carpeta Inc de nuestro proyecto.

Paso 7. Ahora debemos configurar las propiedades del proyecto para que se incluyan los archivos de la librería y la compilación se realice correctamente.
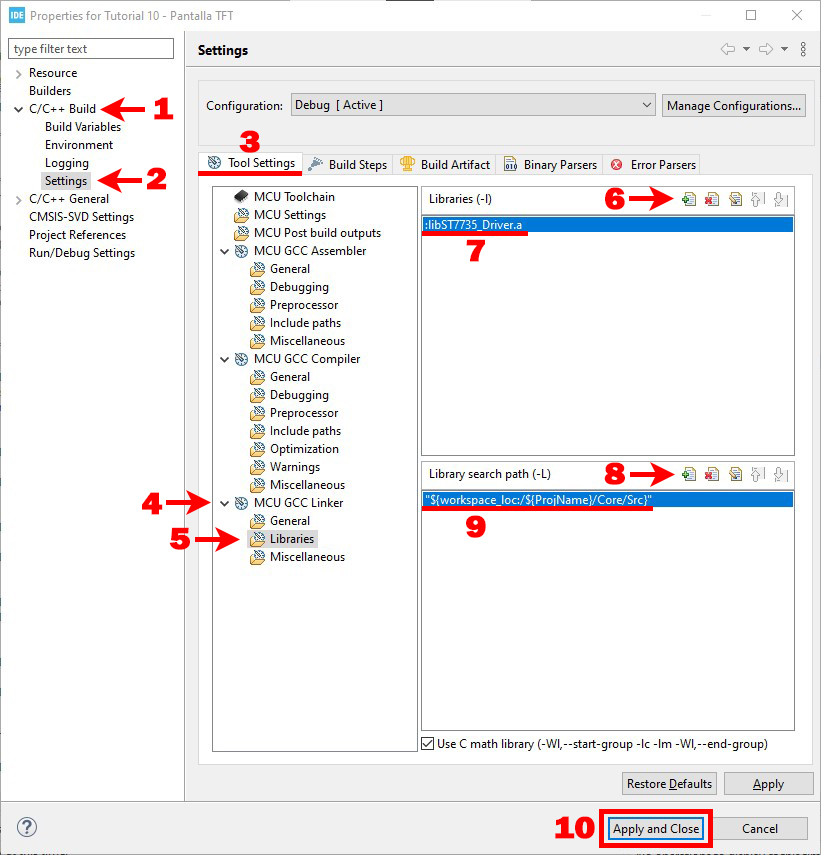
Abriremos las propiedades del proyecto y entraremos a la ubicación C/C++ Build → Settings → Tool Settings → MGU GCC Linker → Libraries. Dentro, observaremos dos campos de listas: una llamada “Libraries” y la otra llamada “Library search path”.
Agregaremos un elemento a la lista en “Libraries”, escribiremos “:libST7735_Driver.a” (es el nombre del archivo de nuestra librería) y presionamos el botón OK para guardar. Ahora, en la lista “Library search path” agregaremos un elemento con el texto “${workspace_loc:/${ProjName}/Core/Src}” (es la dirección donde se encuentra nuestro archivo de la librería).
Al haber agregado ambos elementos en sus respectivas listas, cerraremos a ventana de propiedades al presionar el botón Apply and Close.

Paso 8. Dentro de nuestro archivo main.c necesitamos incluir los archivos de la librería de la TFT.
/* USER CODE END Header */ /* Includes ------------------------------------------------------------------*/ #include "main.h" /* Private includes ----------------------------------------------------------*/ /* USER CODE BEGIN Includes */ #include "Intesc_Stdr_Types.h" #include "ST7735_Driver.h" #include "TFT_Ophyra.h" #include "stdio.h" /* USER CODE END Includes */
Paso 9. En este punto ya se puede hacer uso de las instrucciones disponibles de la librería para controlar la pantalla. Las funciones que tenemos disponibles para la librería y que utilizaremos son:
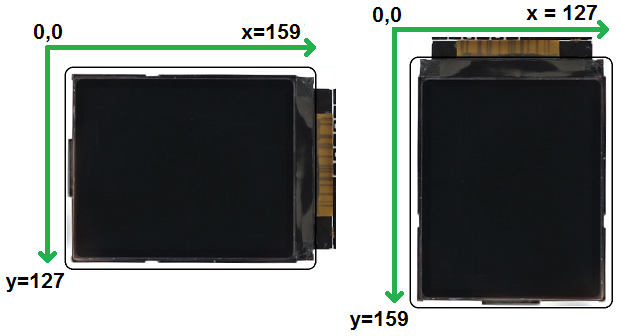
ST7735_tenErrCode TFT_Init(U8 Orientation) Se encarga de inicializar la pantalla TFT. Esta instrucción siempre deberá ser ejecutada antes que cualquier otra función de la pantalla.Argumento: Si U8 Orientation es 0, la pantalla se inicializa en horizontal. Si es 1, se inicializa en vertical.
ST7735_tenErrCode TFT_BackLight(U8 u8state) Enciende o apaga la iluminación de la TFT.Argumento: Si U8 u8state es 0, la pantalla se apaga. Si es 1, la pantalla se enciende.
ST7735_tenErrCode TFT_ClearDisplay(U32 u32Colour) Limpia la pantalla TFT al color que se le indique.Argumento: U32 u32Colour debe ser un número de 32 bits en formato RGB. Ejemplo: 0xFFFFFF (color blanco); 0x000000 (color negro); 0xFF0000 (color rojo); 0x00FF00 (color verde); etc.
ST7735_tenErrCode TFT_PrintStr(U8 XCursor, U8 YCursor, CHAR *pchString, U32 StrColour, U32 StrBkColour) Escribe una cadena de caracteres en la pantalla. La cadena debe estar dentro de comillas, como ejemplo: “HOLA MUNDO”. También se pueden desplegar cadenas contenidas dentro de arreglos de caracteres.Argumentos: U8 XCursor y U8 YCursor indican las coordenadas donde se comenzarán a escribir los caracteres (esquina superior izquierda del texto). CHAR *pchString es la cadena de caracteres a escribir en la pantalla. U32 StrColour es el color de los caracteres, en formato numérico de 32 bits RGB. Finalmente, U32 StrBkColour es el color de fondo de cada carácter, en formato numérico de 32 bits RGB. Si en lugar del número se escribe la palabra Transparent, el fondo de las letras será transparente.
Nota: Los caracteres tienen un tamaño de 5×8 pixeles.
ST7735_tenErrCode TFT_PrintLine(U8 u8X1Pos,U8 u8Y1Pos ,U8 u8X2Pos,U8 u8Y2Pos, U32 u32GeomColour) Dibuja una línea recta en la pantalla.Argumentos: U8 u8X1Pos y U8 u8Y1Pos indican las coordenadas de inicio de la línea. U8 u8X2Pos y U8 u8Y2Pos indican las coordenadas finales de la línea. U32 u32GeomColour es el color de la línea, en formato numérico de 32 bits RGB.
Nota: Las cuatro coordenadas deben estar dentro de sus rangos posibles (véase Imagen 11). Exceder estos rangos puede provocar un comportamiento inestable de la pantalla.
Ahora, el código que escribiremos es:
/* Initialize all configured peripherals */
MX_GPIO_Init();
MX_SPI1_Init();
/* USER CODE BEGIN 2 */
U32 ColorLetra = 0xFFFFFF;
U32 ColorLetra2 = 0xAAD7EB;
U32 ColorFondo = 0x000000;
CHAR bufer[30];
TFT_Init(0);
TFT_BackLight(1);
TFT_ClearDisplay(ColorFondo);
/* USER CODE END 2 */
/* Infinite loop */
/* USER CODE BEGIN WHILE */
while (1)
{
TFT_PrintStr(10, 15, "INTESC SISTEMA OPHYRA", ColorLetra2, ColorFondo);
TFT_PrintLine(0, 0, 159, 0, ColorLetra);
TFT_PrintLine(159, 0, 159, 60, ColorLetra);
TFT_PrintLine(159, 60, 0, 60, ColorLetra);
TFT_PrintLine(0, 60, 0, 0, ColorLetra);
for (int i = 0; i <= 50; i++) {
sprintf(bufer, "PRUEBA DE CONTEO: %d ", i);
TFT_PrintStr(40 + i, 90, "HOLA MUNDO", ColorLetra, ColorFondo);
TFT_PrintLine(40, 128 - i, 130, 70 + i, ColorLetra);
TFT_PrintStr(10, 30, bufer, ColorLetra, ColorFondo);
TFT_PrintStr(40 + i, 90, "HOLA MUNDO", ColorFondo, ColorFondo);
TFT_PrintLine(40, 128 - i, 130, 70 + i, ColorFondo);
}
/* USER CODE END WHILE */
/* USER CODE BEGIN 3 */
}
/* USER CODE END 3 */
Ahora se explicará el código según cada sección separada por renglones vacíos.
En la sección 1, se definen las variables del tipo sin signo de 32 bits de los colores de las letras que se imprimirán en la pantalla. Es así que el color definido como ColorLetra = 0xFFFFFF corresponde a un blanco en formato RGB de 8 bits por color; la variable ColorLetra2 = 0xAAD7EB corresponde a un azul cielo; y la variable ColorFondo = 0x000000 corresponde a un color negro. Cabe me cionar que dentro de la librería TFT_Ophyra, se define la palabra constante: #define Transparent 0x000001 que se utiliza para indicarle a la librería si las letras se imprimirán con el fondo de color o con el fondo transparente. Por último, se define un arreglo de 30 bytes del tipo CHAR llamado bufer que servirá como repositorio temporal de caracteres a imprimir en la pantalla.
La sección 2 inicializa la pantalla configurando la posición de ésta mediante la instrucción TFT_Init(0). Para este tutorial, la pantalla la hemos inicializado en posición horizontal. La instrucción TFT_BackLight(1) nos encenderá la pantalla. Por último, la instrucción TFT_ClearDisplay(ColorFondo) rellenará completamente nuestra pantalla al ColorFondo (negro).
La sección 3 escribe la leyenda “INTESC SISTEMA OPHYRA” en color azul cielo y el fondo en color negro.
La sección 4 utiliza la instrucción TFT_PrintLine para formar un rectángulo con las líneas de color blanco. En nuestro ejemplo, este recuadro servirá para remarcar la leyenda que se imprimió anteriormente.
La sección 5 hace uso de un ciclo finito for para realizar la animación de la leyenda “HOLA MUNDO”, desplazándola horizontalmente. También se anima una línea recta que rota sobre un eje horizontal. Por último, se imprime la progresión del conteo del mismo ciclo for. Esta animación fue agregada al ejemplo para que el usuario identifique las capacidades de la librería.
Es importante decir que cuando se desea imprimir valores numéricos de variables, se debe utilizar la instrucción sprintf en combinación con la instrucción TFT_PrintStr de la librería de Ophyra.
La primera función convertirá las variables numéricas a caracteres de texto u las combina con el texto preestablecido para formar una cadena de caracteres, la cual la segunda función imprimirá.
En nuestro ejemplo, podemos ver:
sprintf(bufer, "PRUEBA DE CONTEO: %d ", i);
La instrucción convierte el valor numérico de la variable i a caracteres de texto decimal y los combina con el texto que está como segundo argumento. Por último, el resultado lo guarda en la variable bufer (que es un arreglo de 30 caracteres o CHAR). Es entonces que si queremos visualizar el resultado en la pantalla TFT, se utiliza la instrucción TFT_PrintStr. Pero en lugar de imprimir un texto constante, se manda a imprimir el arreglo, y por lo tanto se escribió como:
TFT_PrintStr(10, 30, bufer, ColorLetra, ColorFondo);
Ahora, falta programar nuestro código a la tarjeta Ophyra. Las instrucciones se encuentran en el tutorial del Paso final – Cargar el programa a la Ophyra.
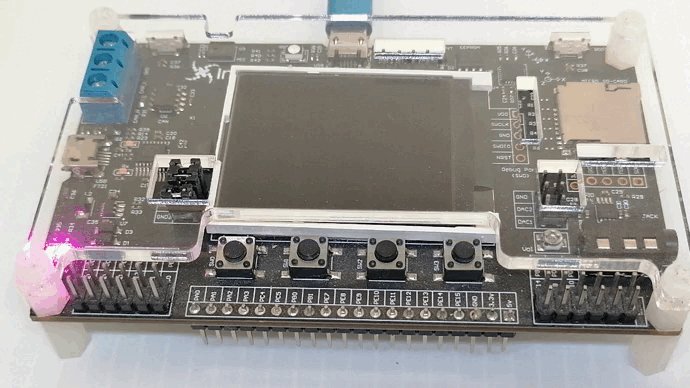
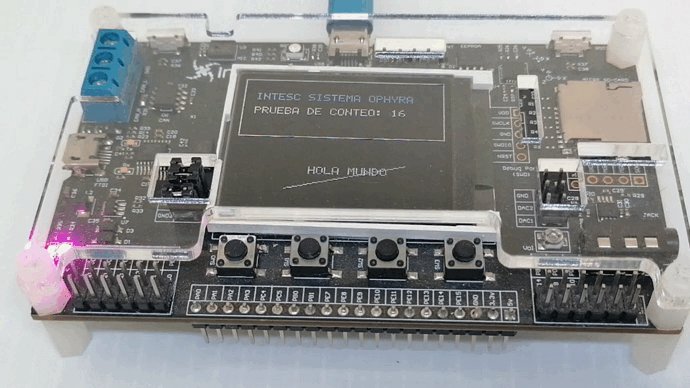
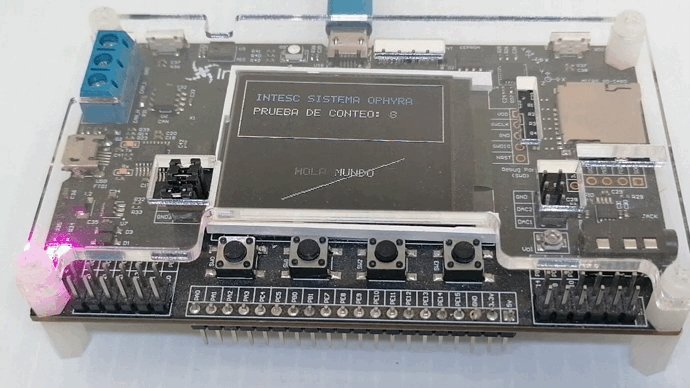
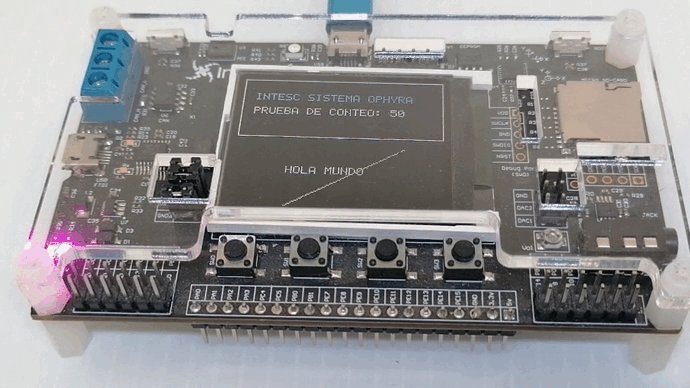
Al empezar a correr el programa, podemos observar se inmediatamente se imprimen en la pantalla todos los elementos: el título en azul, el marco blanco, la frase de “Hola Mundo”, la línea blanca y el contador. Ya que el programa está corriendo y subiendo el contador, se puede observar el número incrementando de 0 a 50 y al mismo tiempo la frase de “Hola Mundo” se va recorriendo poco a poco a la derecha y la línea comienza a rotar también.
Ya que en el programa se está imprimiendo tanto la frase como la línea en blanco y luego en negro para borrarse y volverlos a imprimir en su nueva posición, es normal ver el parpadeo que se genera, pues se modifica a una frecuencia menor de nuestra capacidad visual.

Hemos configurado y programado en Ophyra la pantalla TFT_ST7735 mediante la librería TFT_Ophyra especialmente desarrollada para nuestra plataforma. Ahora puedes empezar a crear diversos diseños de pantalla para poderlos visualizar.
Para finalizar con los tutoriales básicos de Ophyra, te sugerimos continúes con el último tutorial: 11. Lectura de la Memoria uSD.